拉客云 | 店铺装修一期优化来了,这波组件很有料!

来源:拉客云 2019-11-21
拉客云店铺装修自上线以后得到了各位老板们的广泛认可,针对不同的业务需求和营销活动,使用店铺装修中的组件功能创建出各种独具特色的页面,大大提升了店铺整体运营展示效果。为了使页面更加美观迎合潮流,商家设置更加便捷人性化,我们对店铺装修的部分组件及功能做了进一步的优化与升级。本期店铺装修优化主要包括基础组件整合和装修界面优化等,下面e姐就给大家介绍一下具体内容:
【基础组件整合】
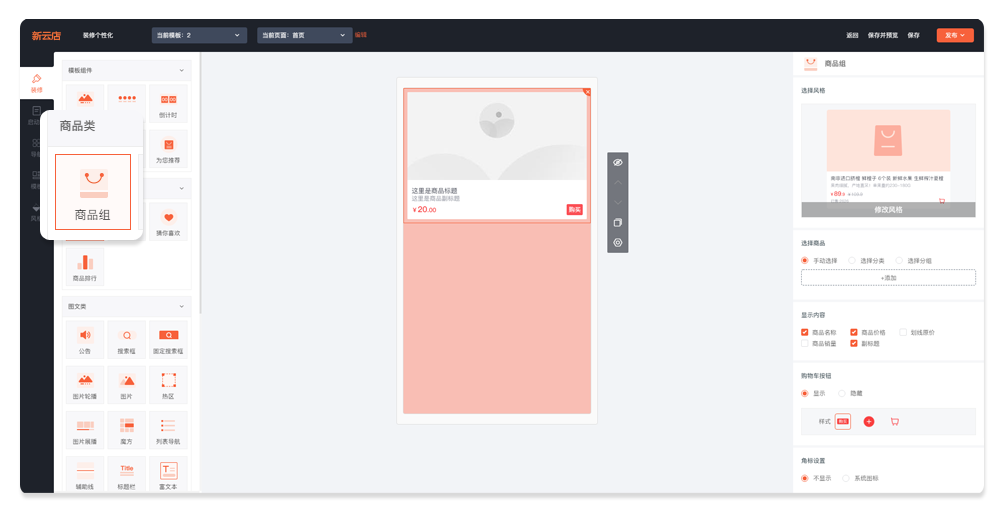
1、新增商品组组件
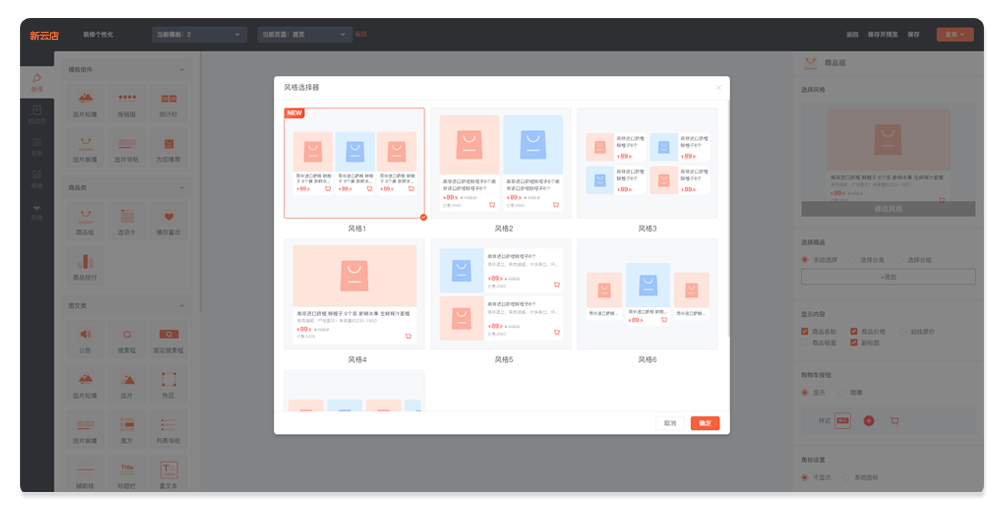
将原有商品类部分组件整合成商品组组件,包含商品类组件中的单列商品、双列商品和其它类型,新增三列商品展示。选择风格为弹窗形式,风格包含7种样式可选。


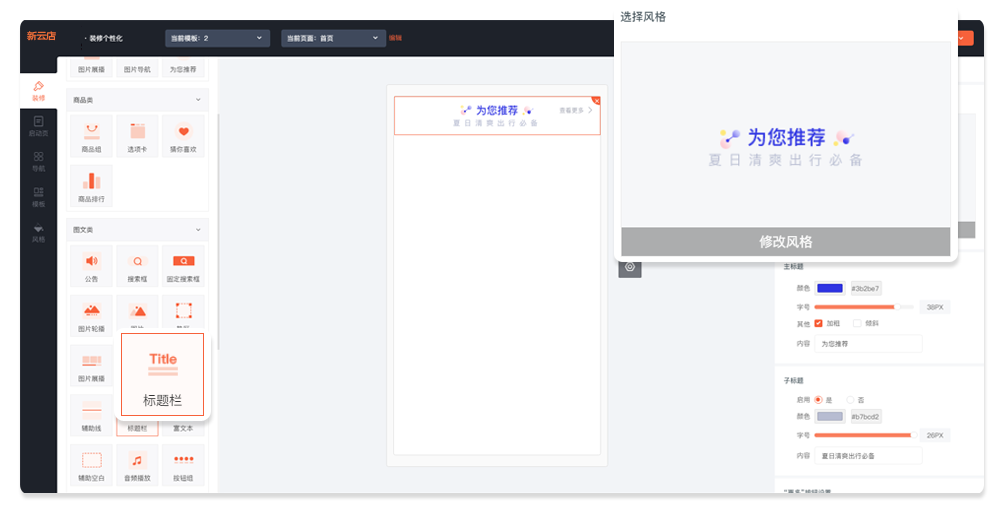
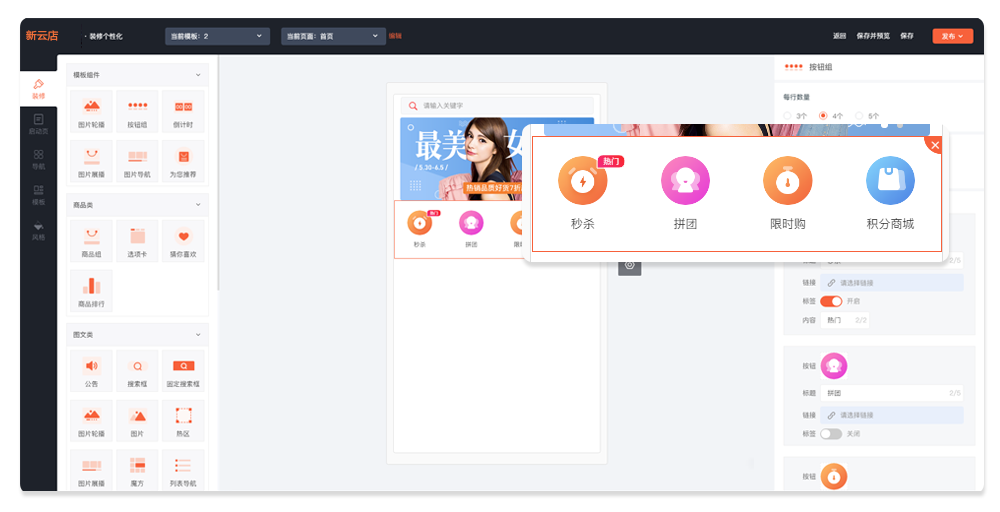
2、新增标题栏组件
合并原有两个标题栏组件整合成新标题栏组件,新增一种标题栏风格。左侧内容设置根据选择的风格不同显示不同。

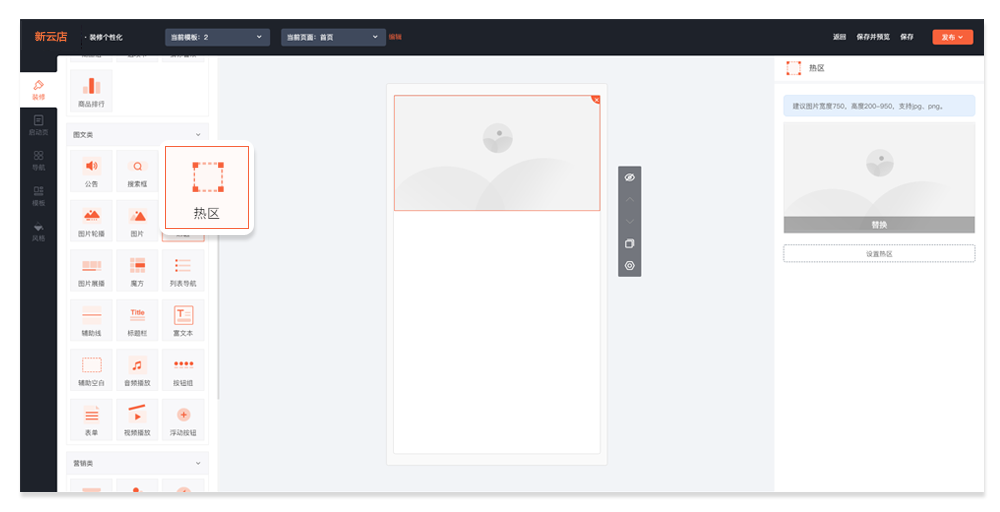
4、新增热区组件
将原单列图片高级热区功能做成独立组件。上传图片和设置热区操作做出区分,点击设置热区时判断是否已上传图片,未上传图片提示“请先上传图片”;若已上传图片并设置了热区,替换图片后原有设置的热区将删除。热区编辑器“双击设置热区”改为“双击添加链接”。

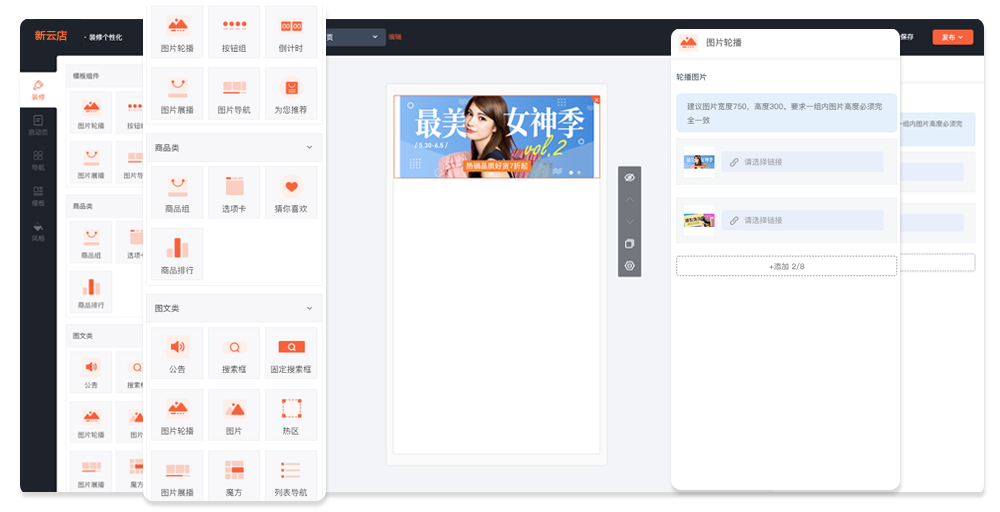
【装修界面优化】
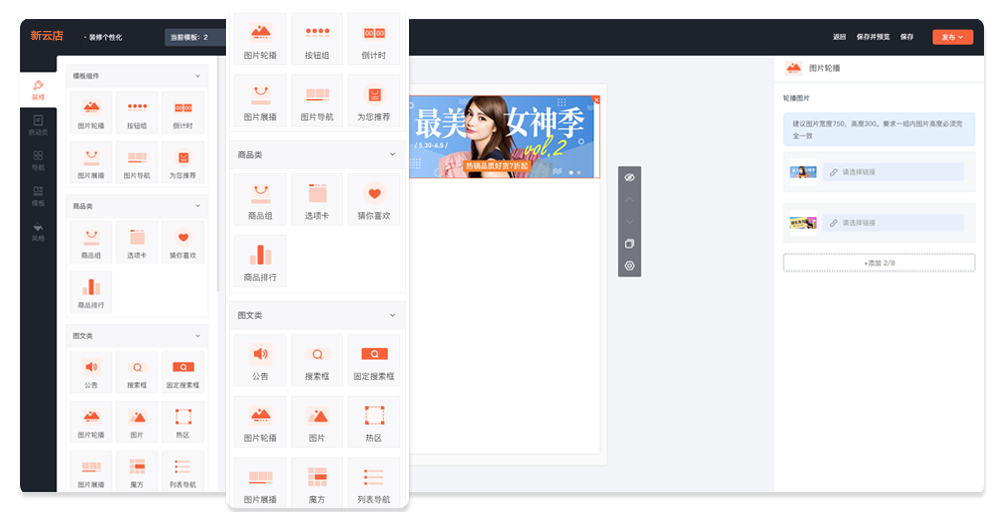
1、装修界面布局优化
将左侧选择组件模块和右侧设置组件属性模块加宽,比重增大。

2、组件样式修改
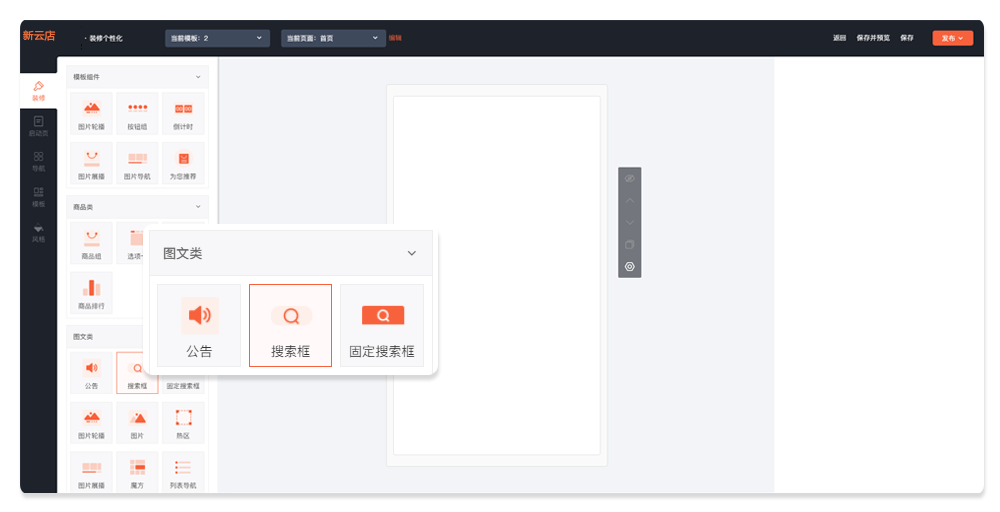
左侧组件栏图形化展示,UI优化后可能通过图形了解组件。

3、选择组件增加动效
左侧选择组件,将鼠标移到组件上时增加浮动的动效。

4、中部预览选中组件样式修改
鼠标在中部预览页面滑动时,由虚线改成实线,并去掉删除,选中该板块后显示删除按钮。

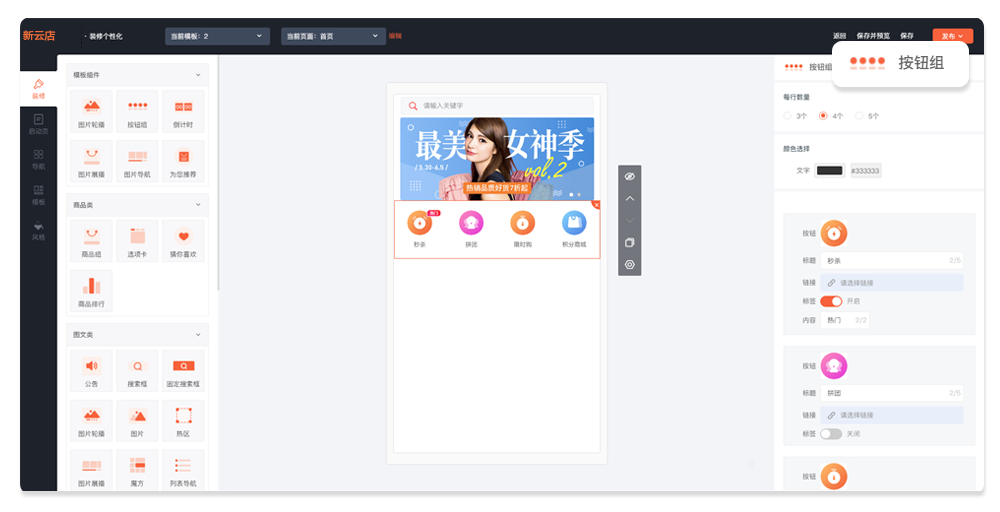
5、右侧展示选中组件标题
右侧顶部显示选中的组件名称。

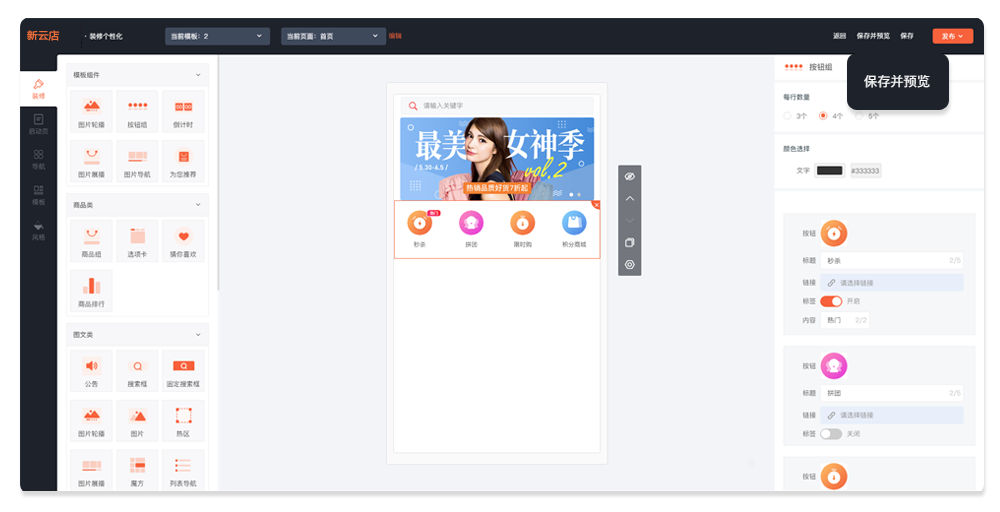
6、预览修改为保存并预览
将预览改为“保存并预览”,点击先保存再预览当前样式。

【其他装修优化】
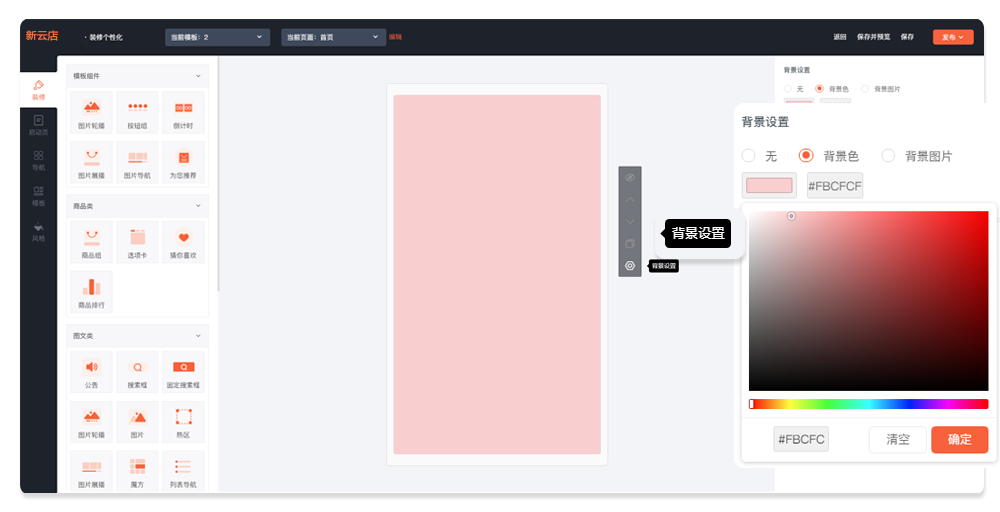
1、页面背景
在页面装修时增加背景色和背景图片的设置,点击设置按钮,右侧区域可以设置颜色或者上传背景图片。

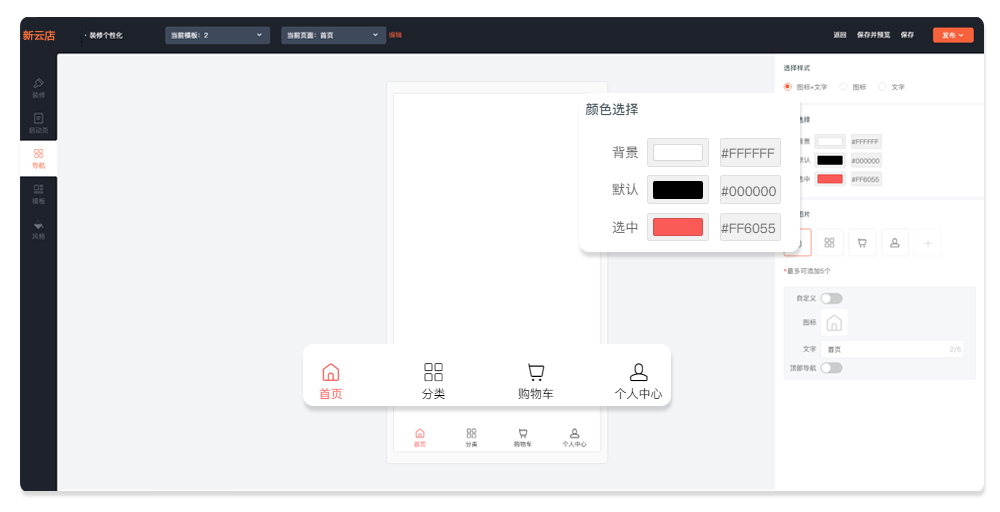
2、底部导航
底部导航增加背景色的设置,颜色既可以选择,也可以输入色值。

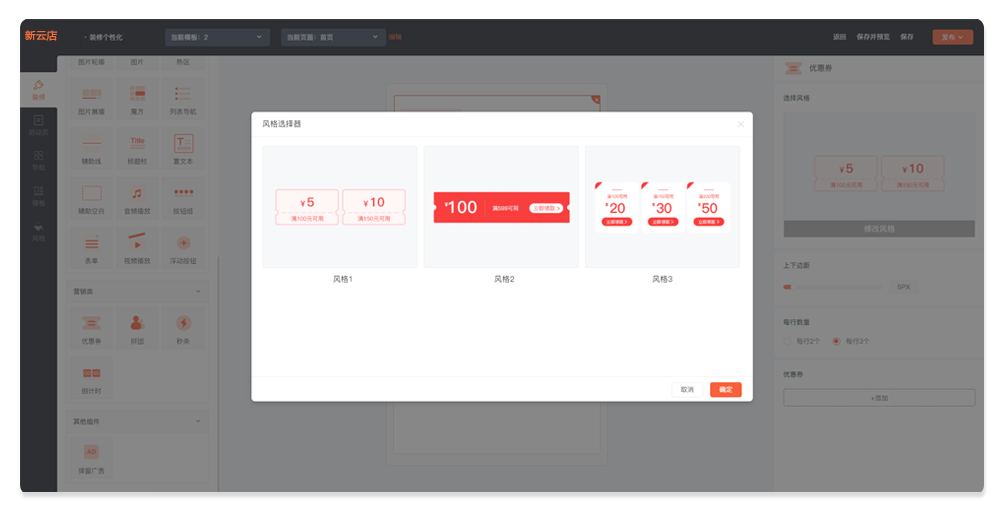
3、优惠券新增样式风格
优惠券新增两种样式风格,优惠券可设置上下边距。
①一行一个的优惠券可修改背景颜色、文字颜色、按钮颜色,默认背景色为当前蓝色。
②一行三个风格优惠券,可以修改角标、文字、按钮颜色。
 以上就是店铺装修一期优化的全部内容。
以上就是店铺装修一期优化的全部内容。